要去上班了,时间比较紧,先把代码粘出来,原理慢慢讲
我来了,今天是农历七月八日,昨天是七夕,不知道为什么,突然通知放假半天(嘎嘎),好吧,没什么!!!走到半路的我看到通知,立马撤了。正好回来把这个原理补上。
一般情况下,网页嵌入人物图片,是必须要按比例缩放的,不像一般的图片操作起来比较简单。
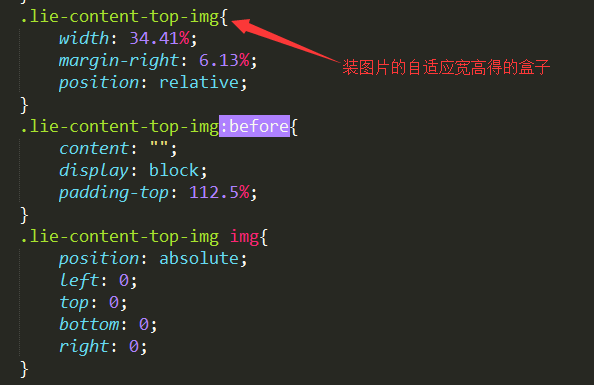
1、设置盒子的宽。
2、给盒子加:before(主要是为了把盒子撑开),设高为图片高(相对父盒子设置百分比)。
3、设置图片为绝对定位(top:0;)。
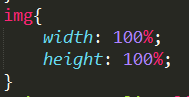
4、必须设置图片宽高100%。


本文共 292 字,大约阅读时间需要 1 分钟。
要去上班了,时间比较紧,先把代码粘出来,原理慢慢讲
我来了,今天是农历七月八日,昨天是七夕,不知道为什么,突然通知放假半天(嘎嘎),好吧,没什么!!!走到半路的我看到通知,立马撤了。正好回来把这个原理补上。
一般情况下,网页嵌入人物图片,是必须要按比例缩放的,不像一般的图片操作起来比较简单。
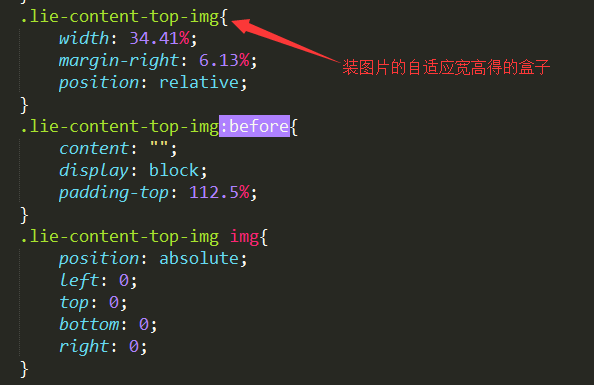
1、设置盒子的宽。
2、给盒子加:before(主要是为了把盒子撑开),设高为图片高(相对父盒子设置百分比)。
3、设置图片为绝对定位(top:0;)。
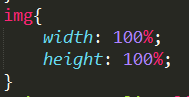
4、必须设置图片宽高100%。


转载于:https://www.cnblogs.com/candy-Yao/p/7446595.html